[프레이머] 프레이머로 30초 만에 웹사이트 만들기 (feat. AI 프롬프트 템플릿 공유)
프레이머 설명부터 AI 프롬프트 템플릿까지, 빠르게 웹사이트를 만드는 방법을 확인하세요.
![[프레이머] 프레이머로 30초 만에 웹사이트 만들기 (feat. AI 프롬프트 템플릿 공유)](/content/images/size/w1200/2025/05/---_----_---.jpg)
✋하이라이트
- Framer 회원 가입부터 프롬프트를 통해 웹사이트 만드는 방법을 소개할 거예요.
- 웹사이트 제작을 위한 프롬프트 템플릿도 공유할게요.
- Framer 파트너 특가 25% 할인 쿠폰이 필요하시다면, 심플리 팀에 문의해 주세요!
1️⃣직관적인 웹사이트 빌더, 프레이머
Framer는 노코드/로우코드 웹사이트 빌더로, 디자인부터 개발, 배포까지 한 번에 해결할 수 있는 강력한 도구입니다. 기존 웹사이트 제작 방식과 비교했을 때 더 빠르고 직관적으로 웹사이트를 만들 수 있다는 점이 가장 큰 장점입니다.
특히, 코드 없이도 직관적인 UI로 요소를 배치하고, 애니메이션과 인터랙션을 추가하며, 클릭 한 번으로 배포까지 가능한 웹사이트 빌더입니다.
2️⃣프레이머로 웹사이트 만들기
회원가입
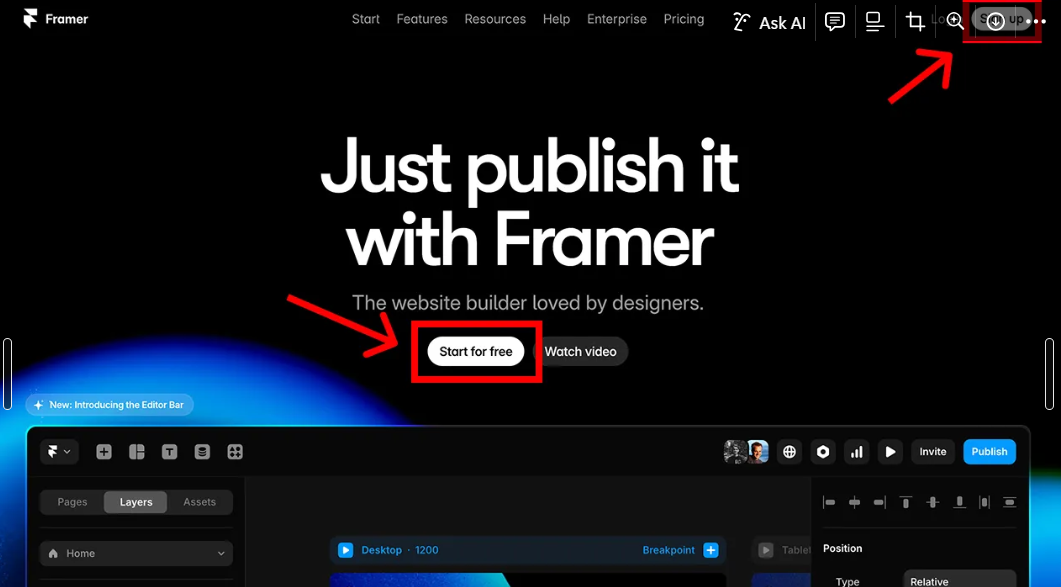
프레이머 홈페이지에 접속한 후 [Start for Free] 혹은 우측 상단의 [Sign up] 버튼을 클릭한 후, 다음 페이지에서 Google, 혹은 이메일로 가입할 수 있습니다.

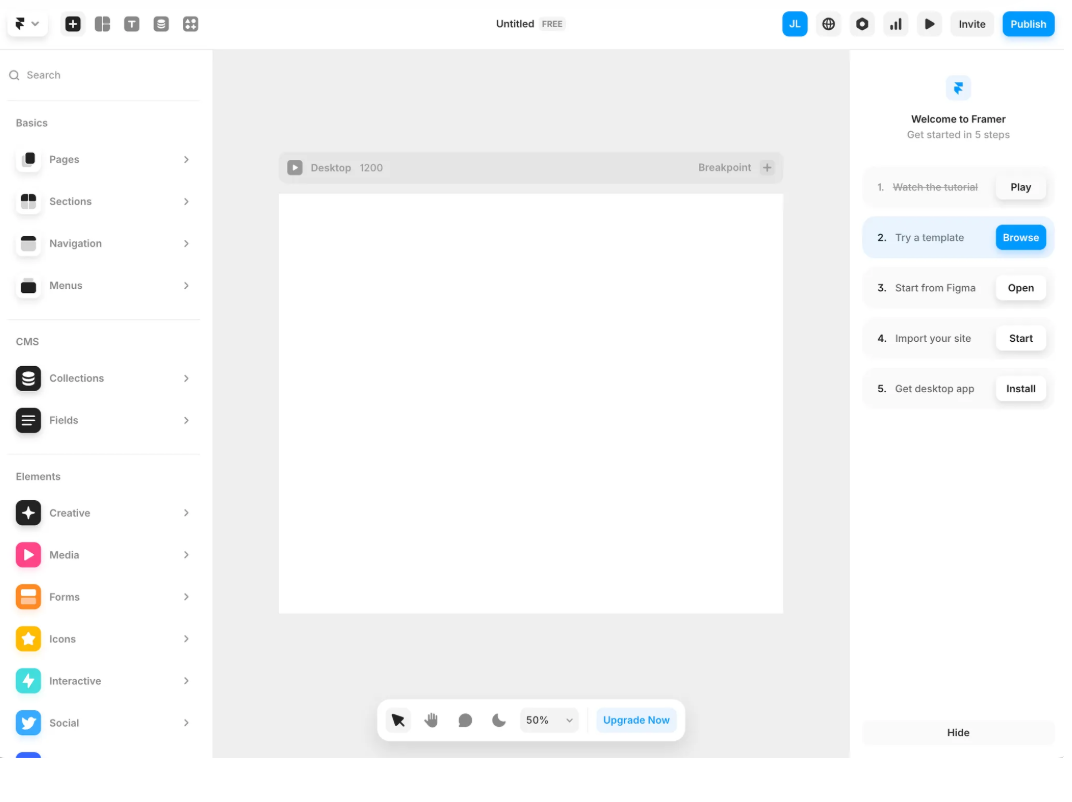
이후 약관에 동의한 뒤, 몇가지 질문들에 답하면 바로 웹사이트를 만드는 페이지로 이동합니다.

3️⃣프롬프트로 웹사이트 만들기
Framer 안에서 간단한 프롬프트 입력만으로 완전한 웹페이지를 손쉽게 생성할 수 있습니다. 이제부터 Framer기능을 활용해 웹사이트를 쉽게 만드는 방법을 단계 별로 알아보겠습니다.
Generate Page 메뉴 들어가기
좌측 상단의 Framer 로고 버튼을 누르고, “gernerate” 를 검색하여 File > Generate Page 메뉴를 클릭합니다. 혹은, CTRL/CMD + K 키를 누른 뒤 Generate를 검색하여 Generate Page를 클릭합니다.

프롬프트 작성하고 웹사이트 만들기
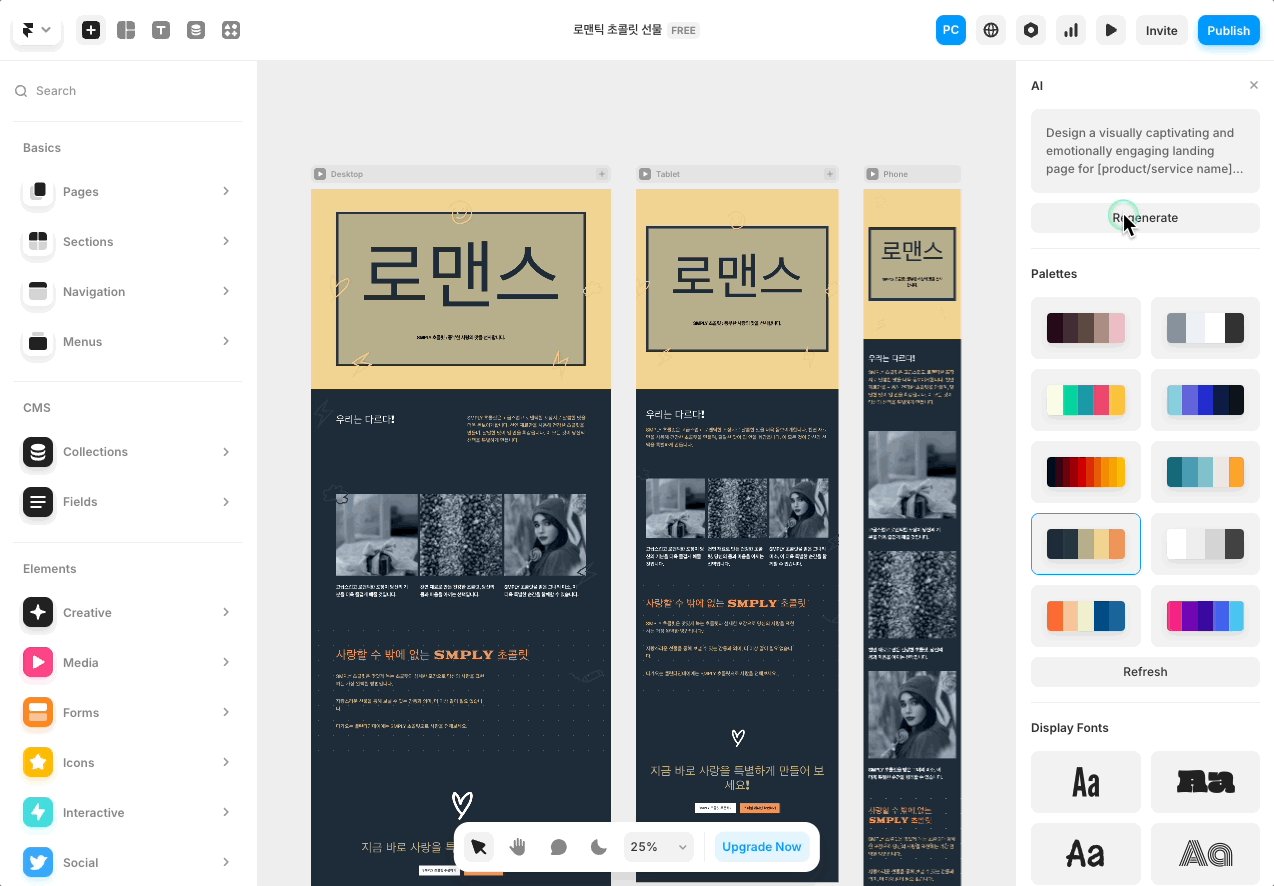
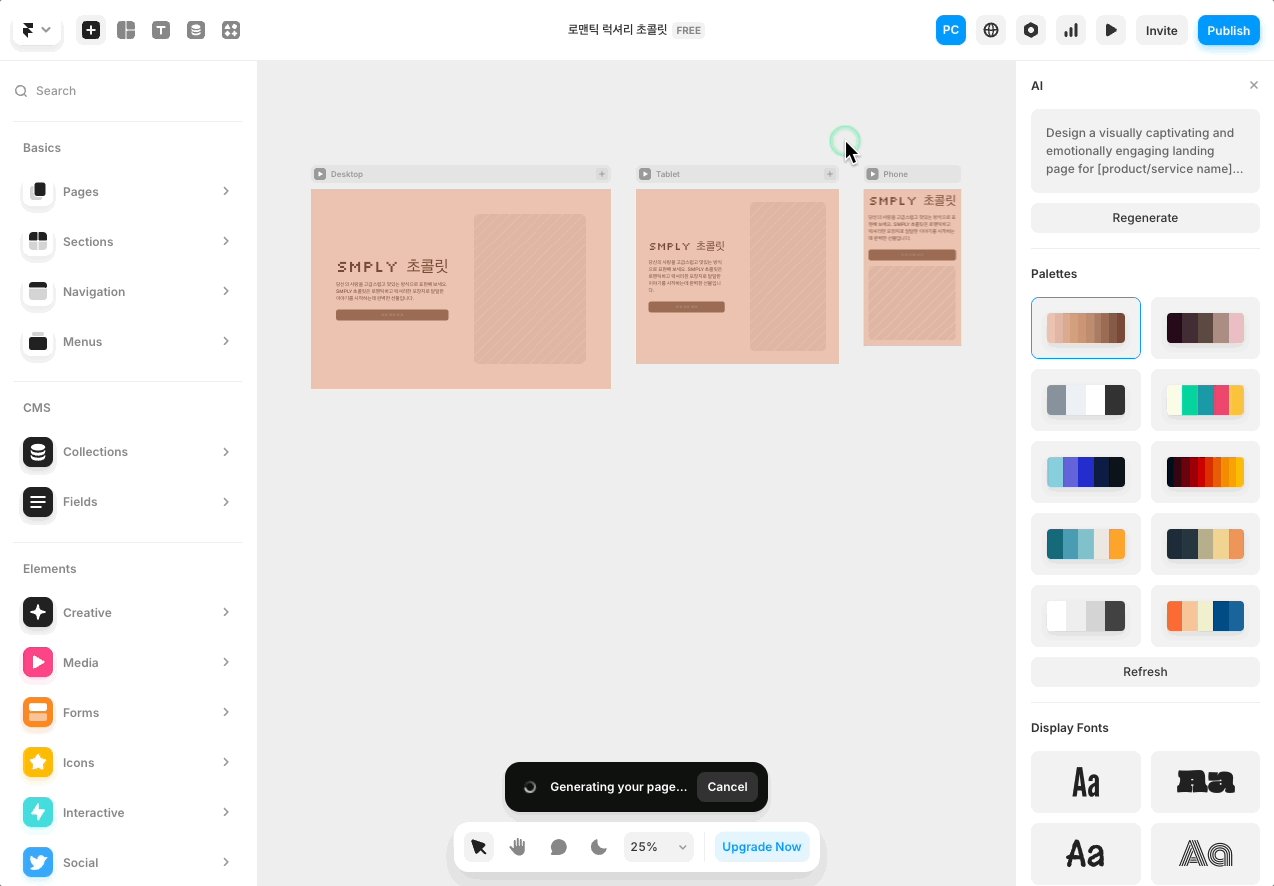
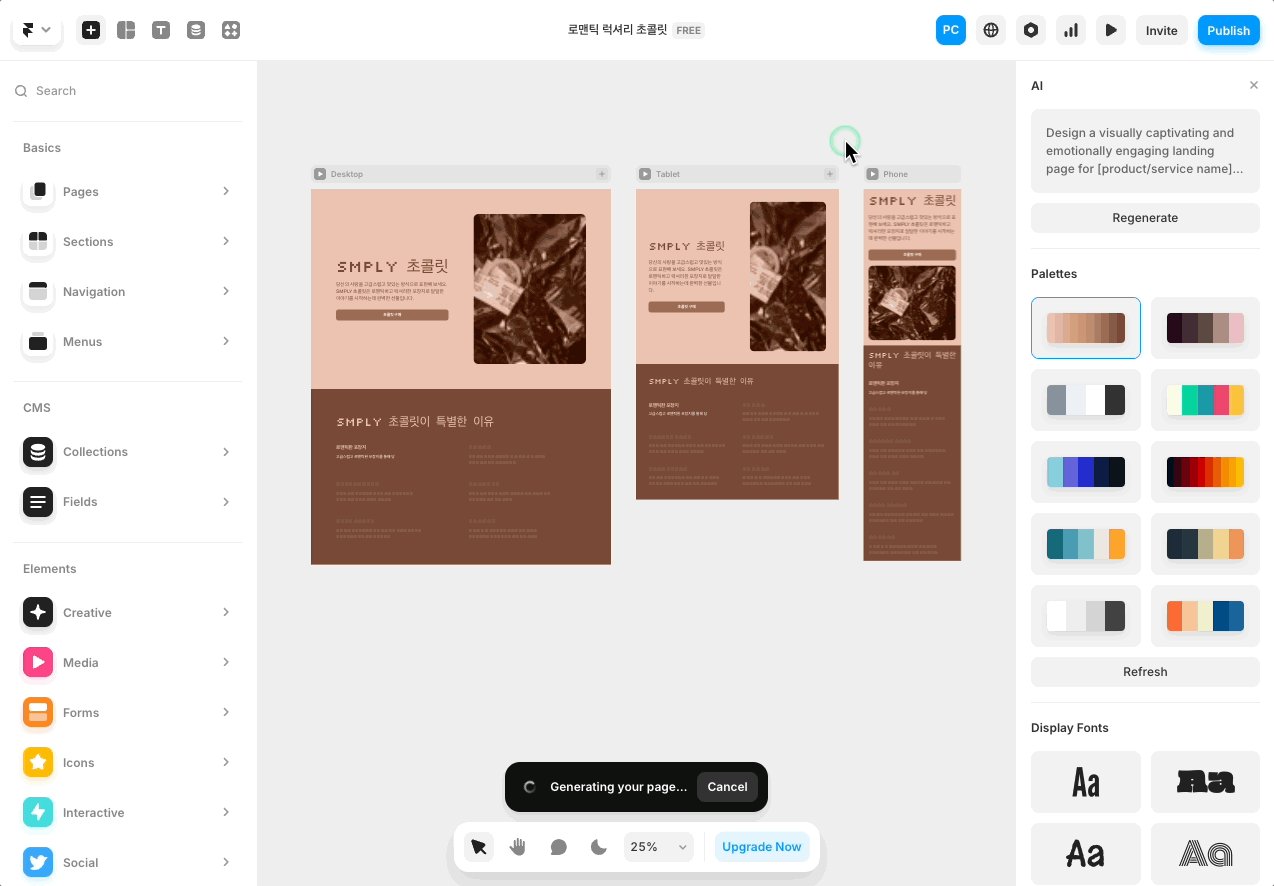
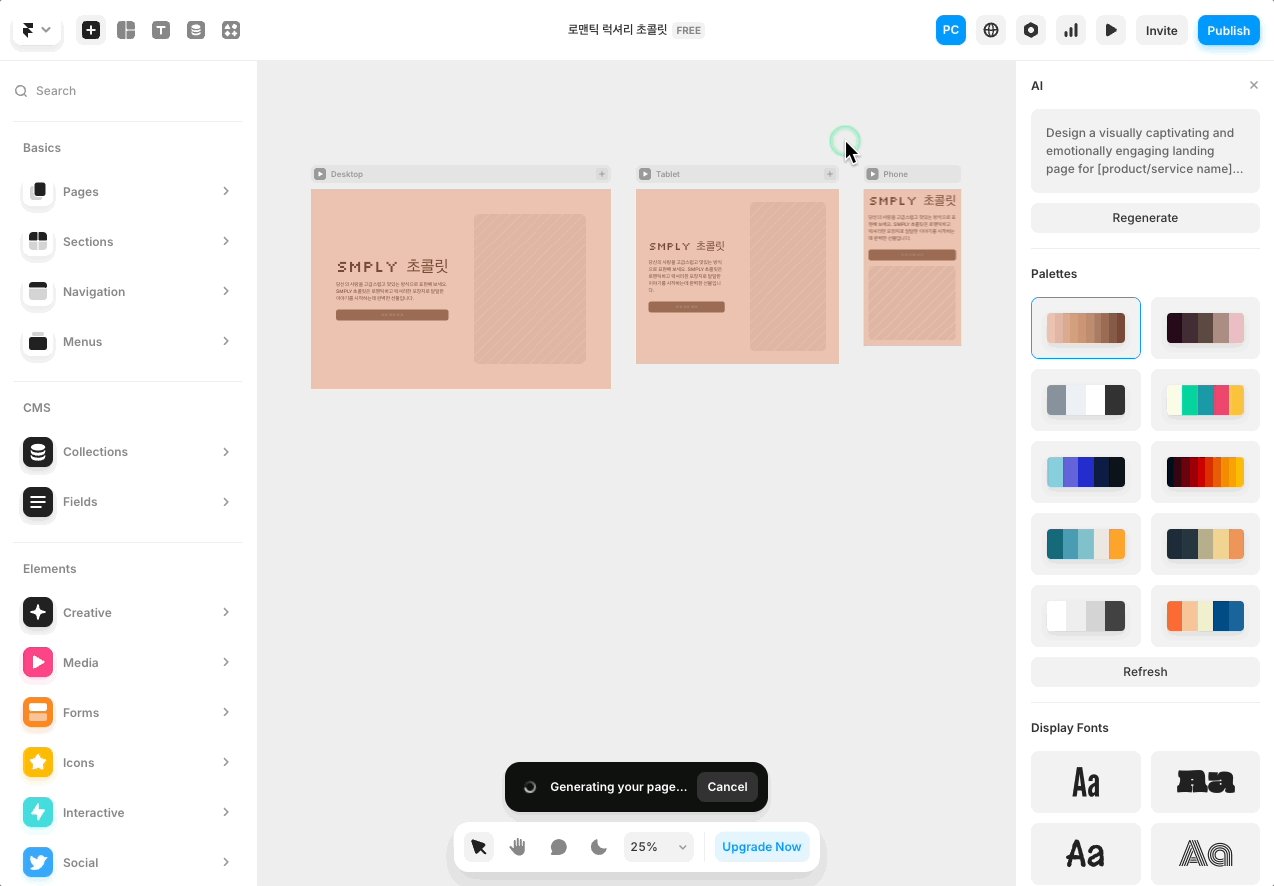
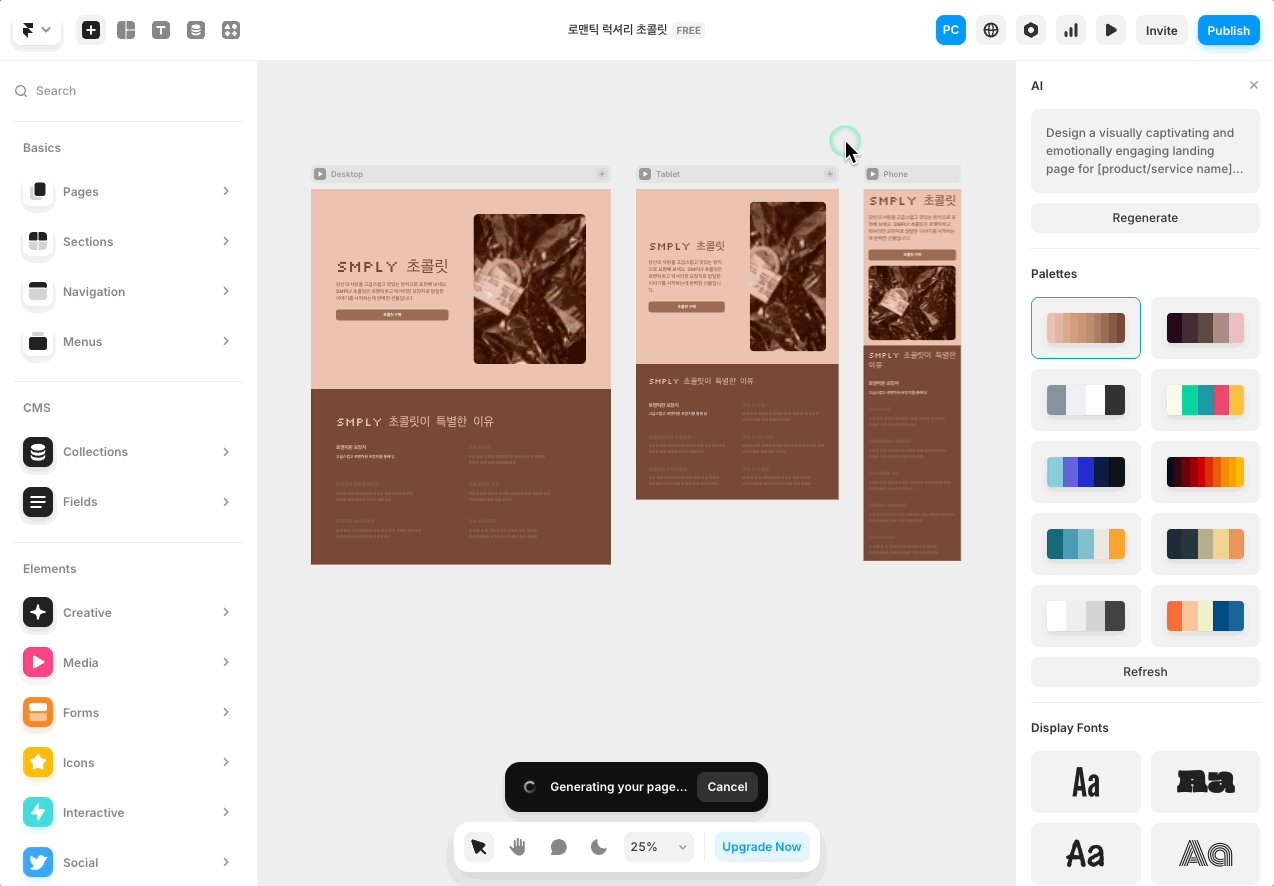
다음으로 웹사이트를 제작하기 위한 프롬프트를 작성해야 되는데요, 이번 글에서는 고급 SMPLY 초콜릿 소개하는 웹사이트를 만들어 보겠습니다.
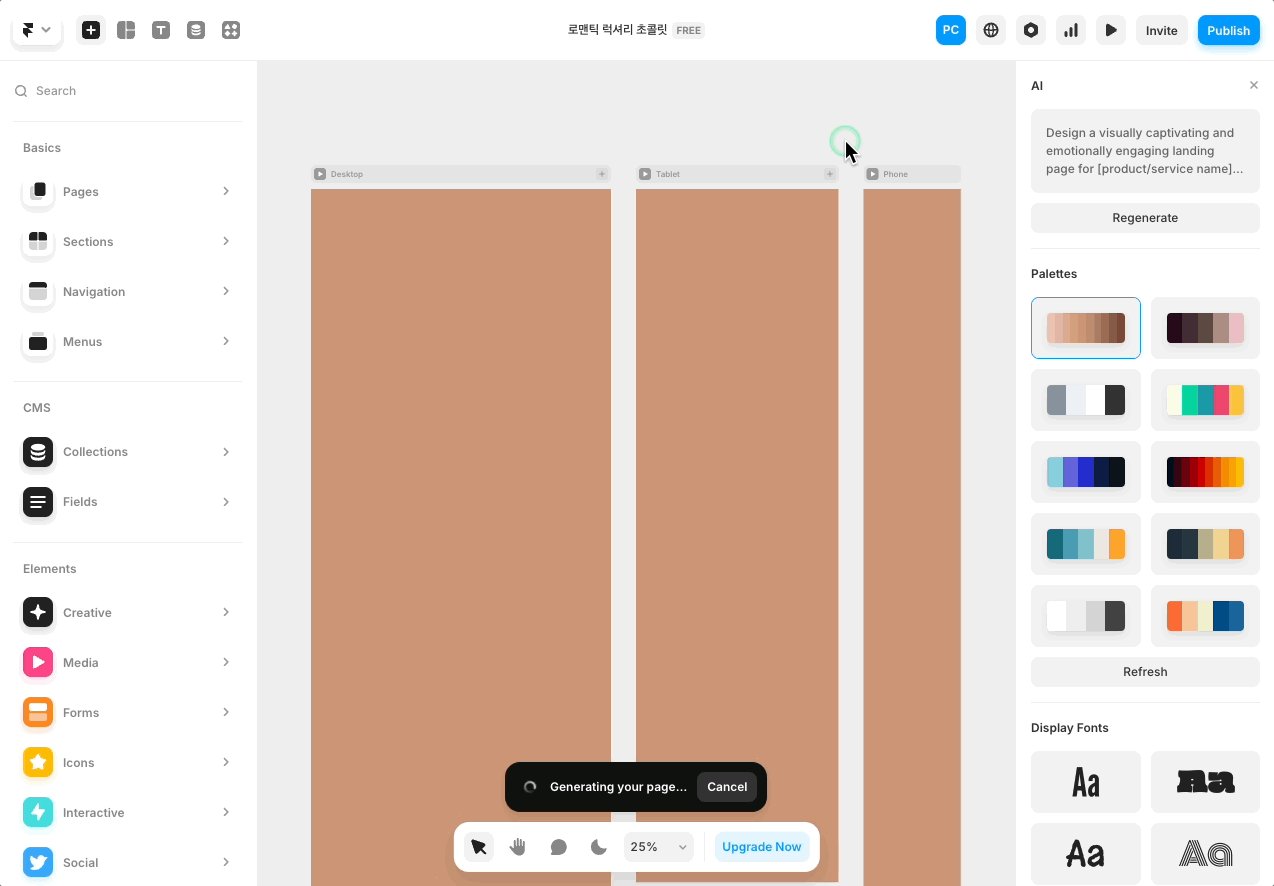
프롬프트를 넣어주면 자동으로 웹사이트를 만들기 시작합니다. 프롬프트 템플릿은 글 마지막에 있으니 참고해서 사용해 보세요!

결과물이 마음에 들지 않는다면?
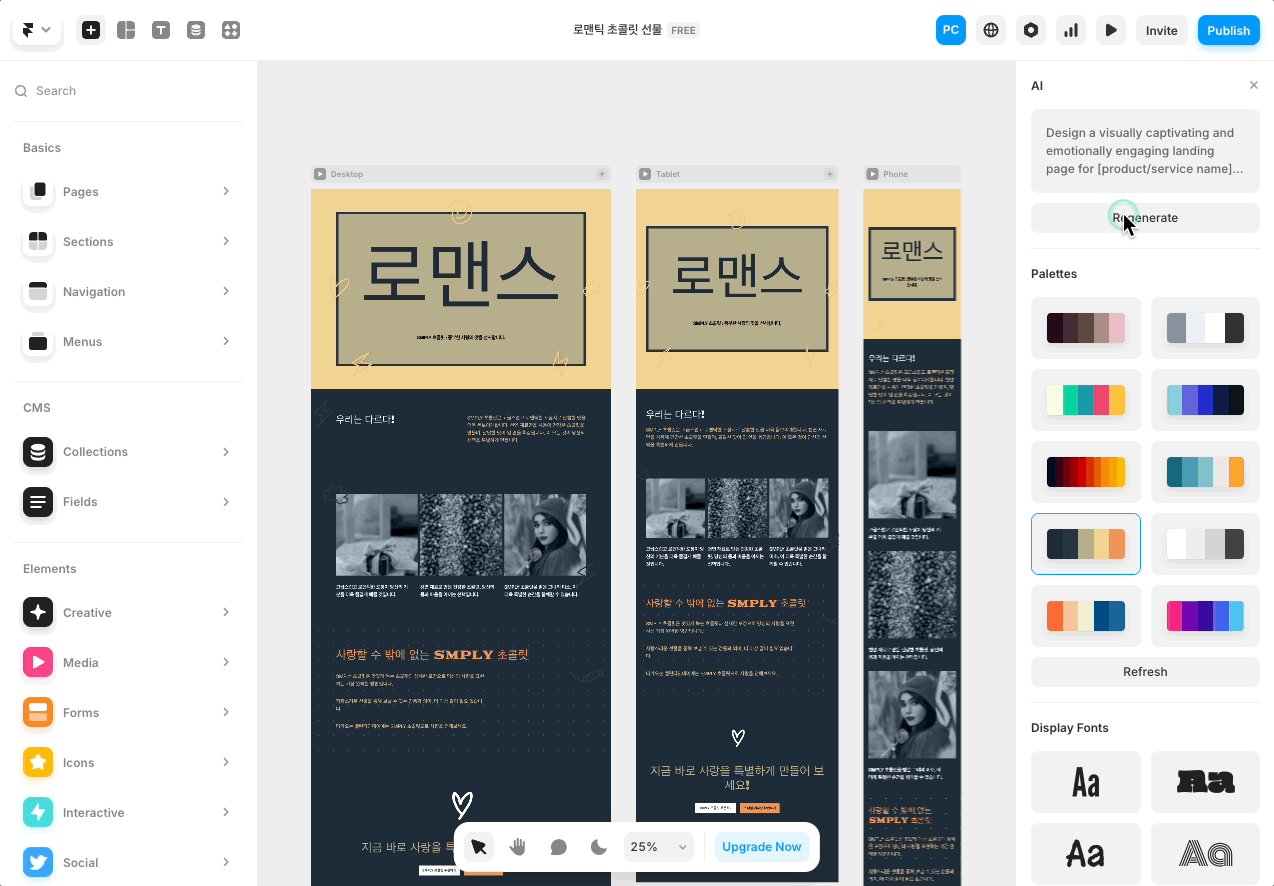
우측 상단에 Regenerate 버튼을 클릭해 다시 만들 수 있습니다.

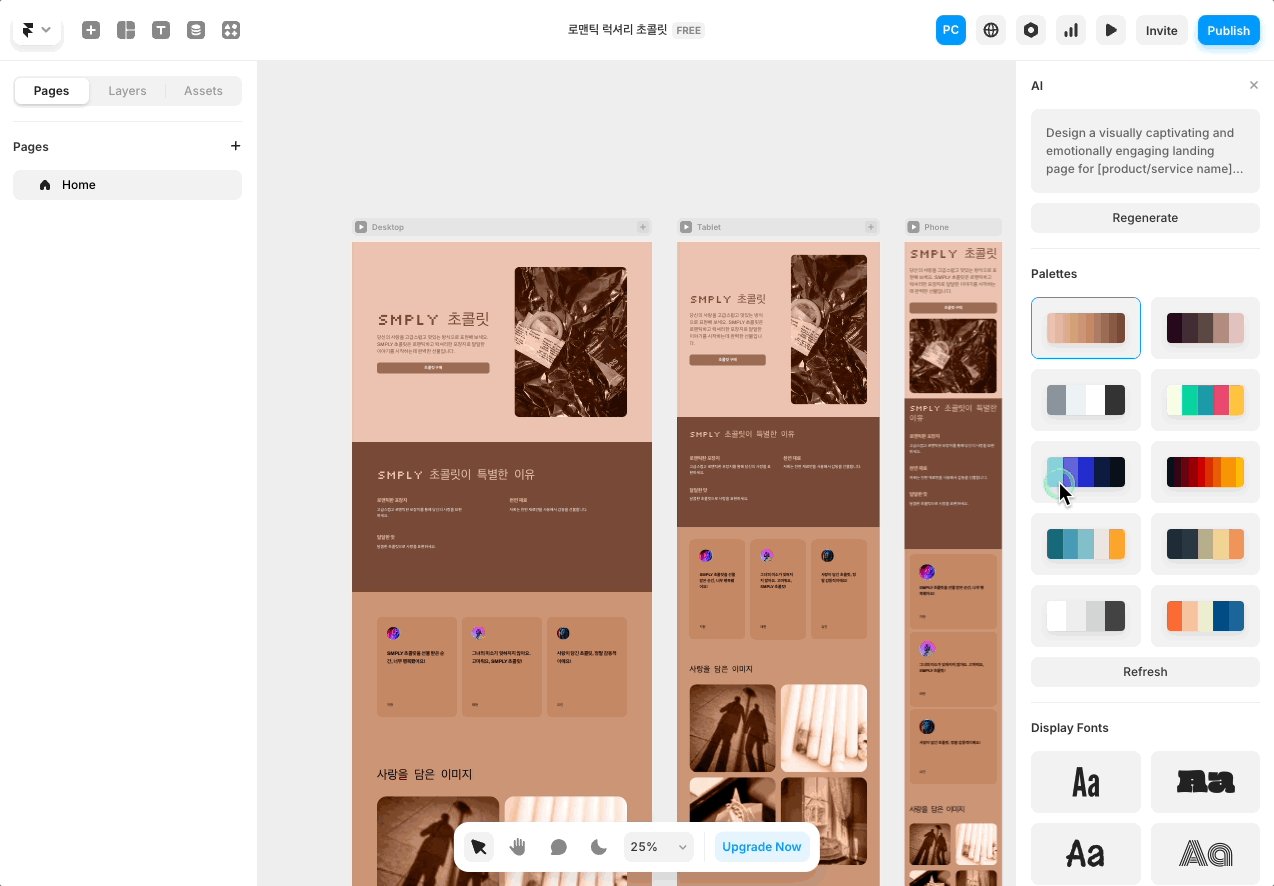
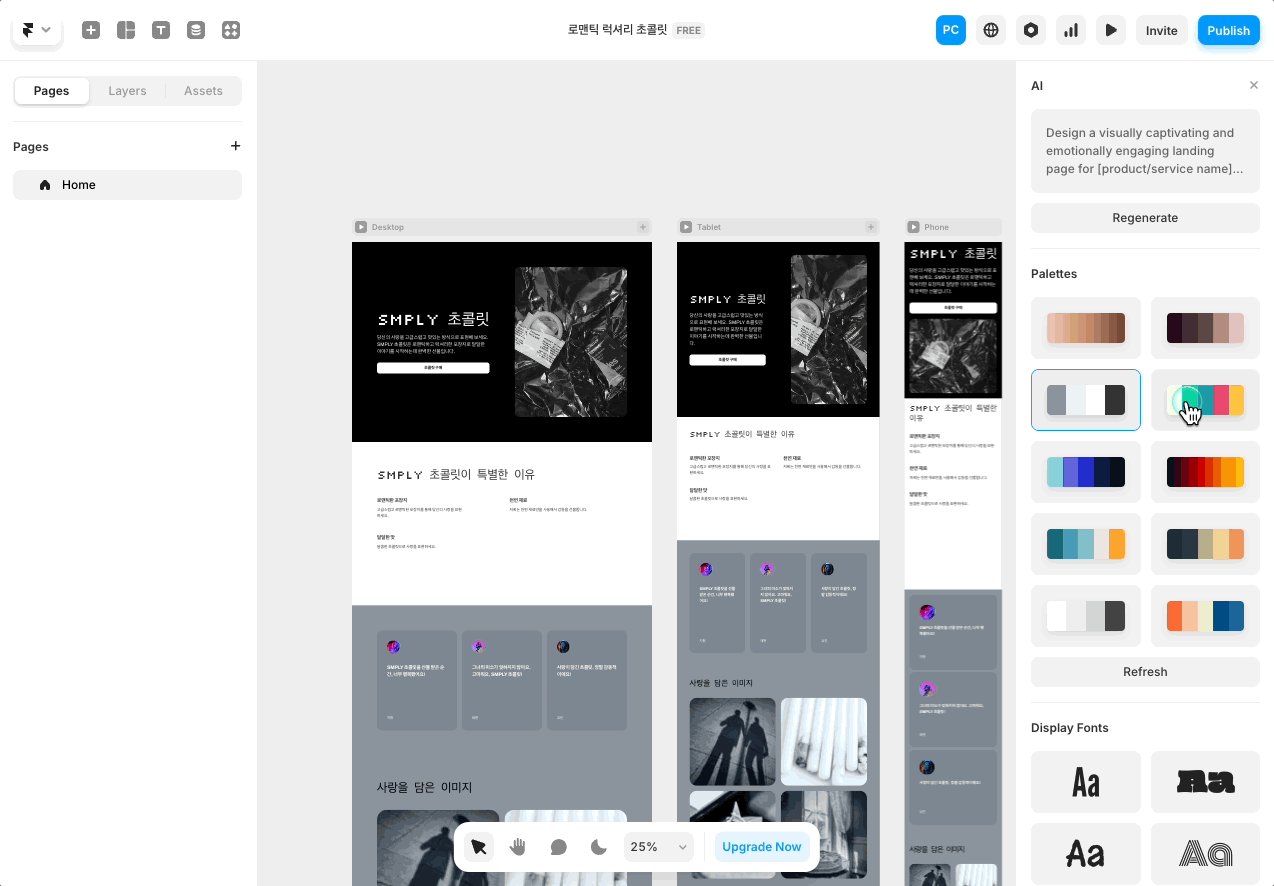
웹사이트 색상 및 폰트 수정
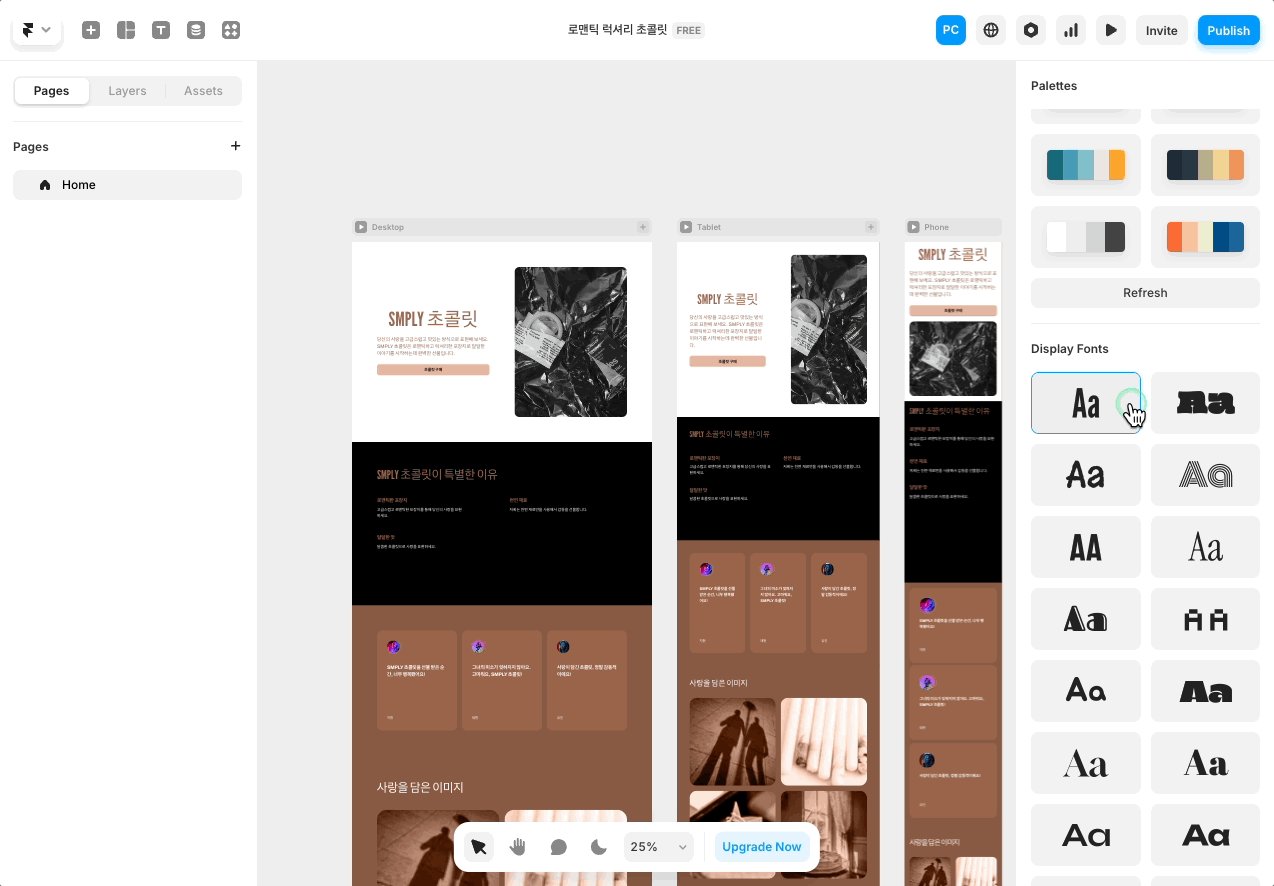
우측 탭에서 만들어진 웹사이트의 색상, 폰트를 자유롭게 수정할 수 있습니다.

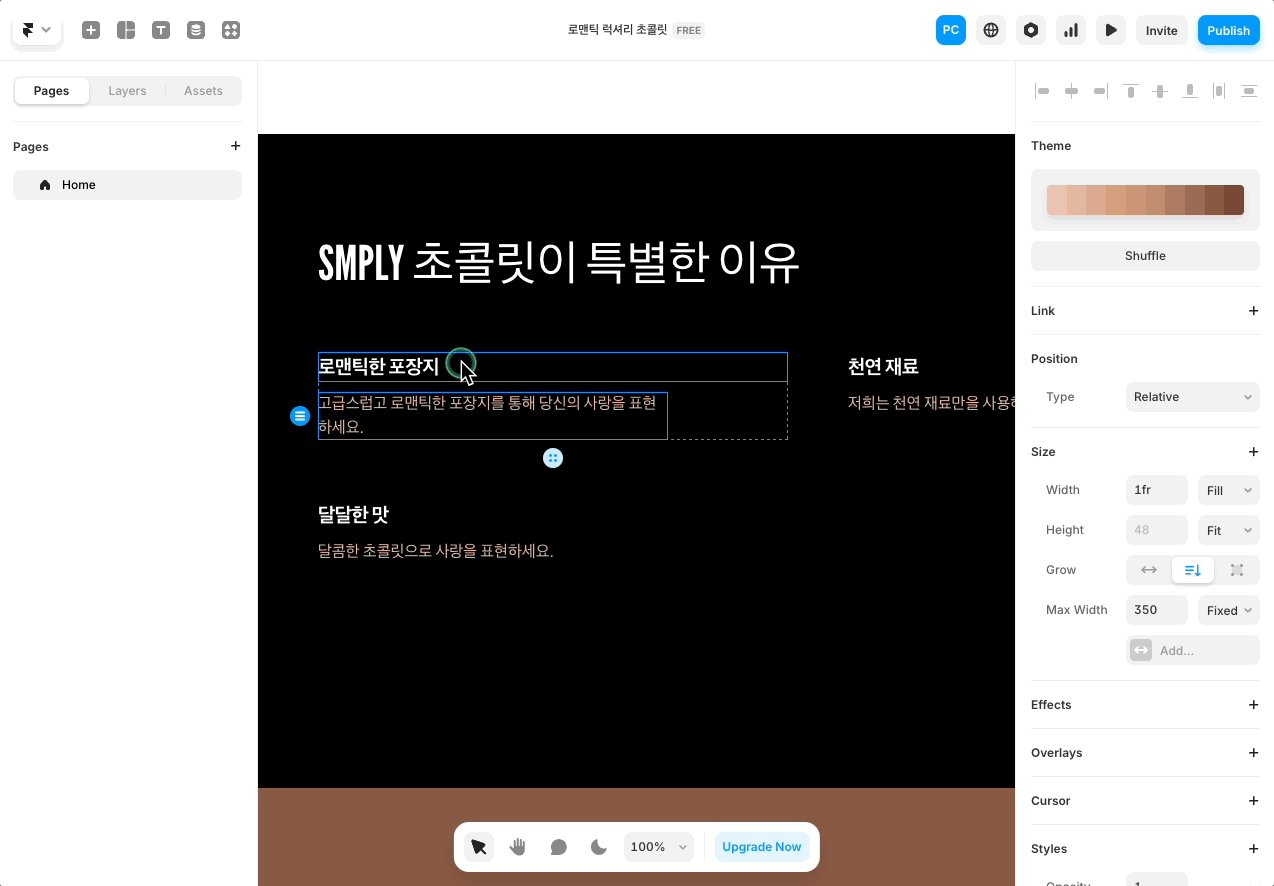
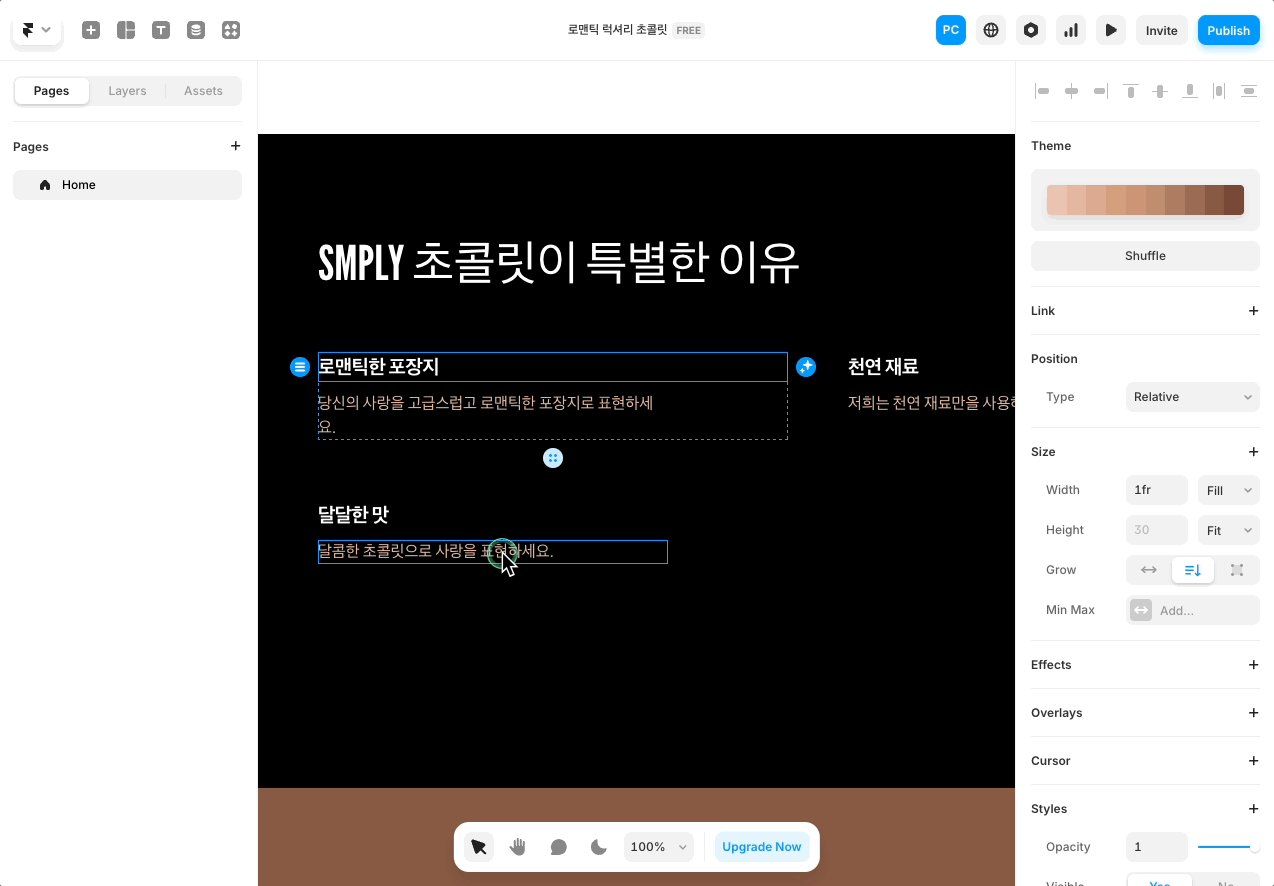
AI를 활용해 문구 및 사진 수정하기
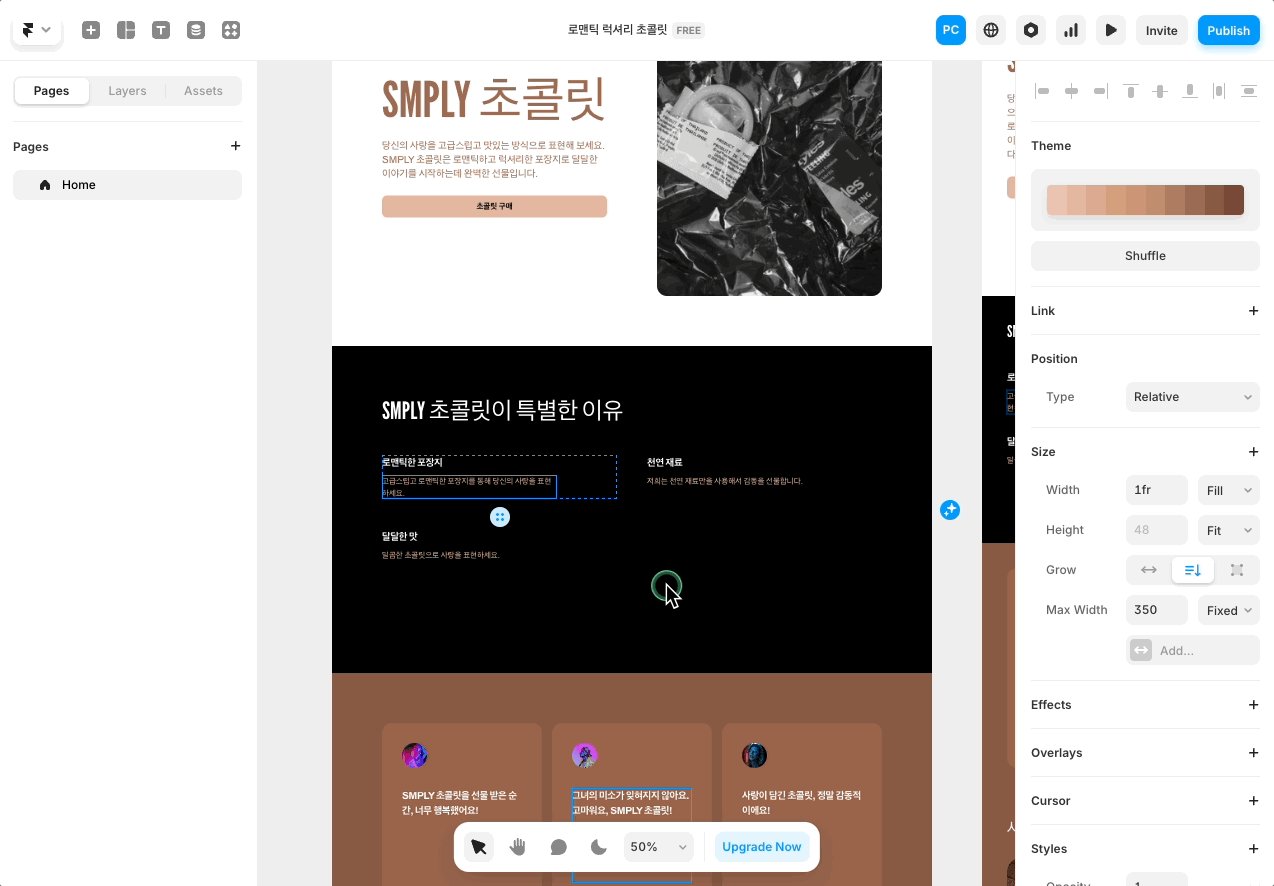
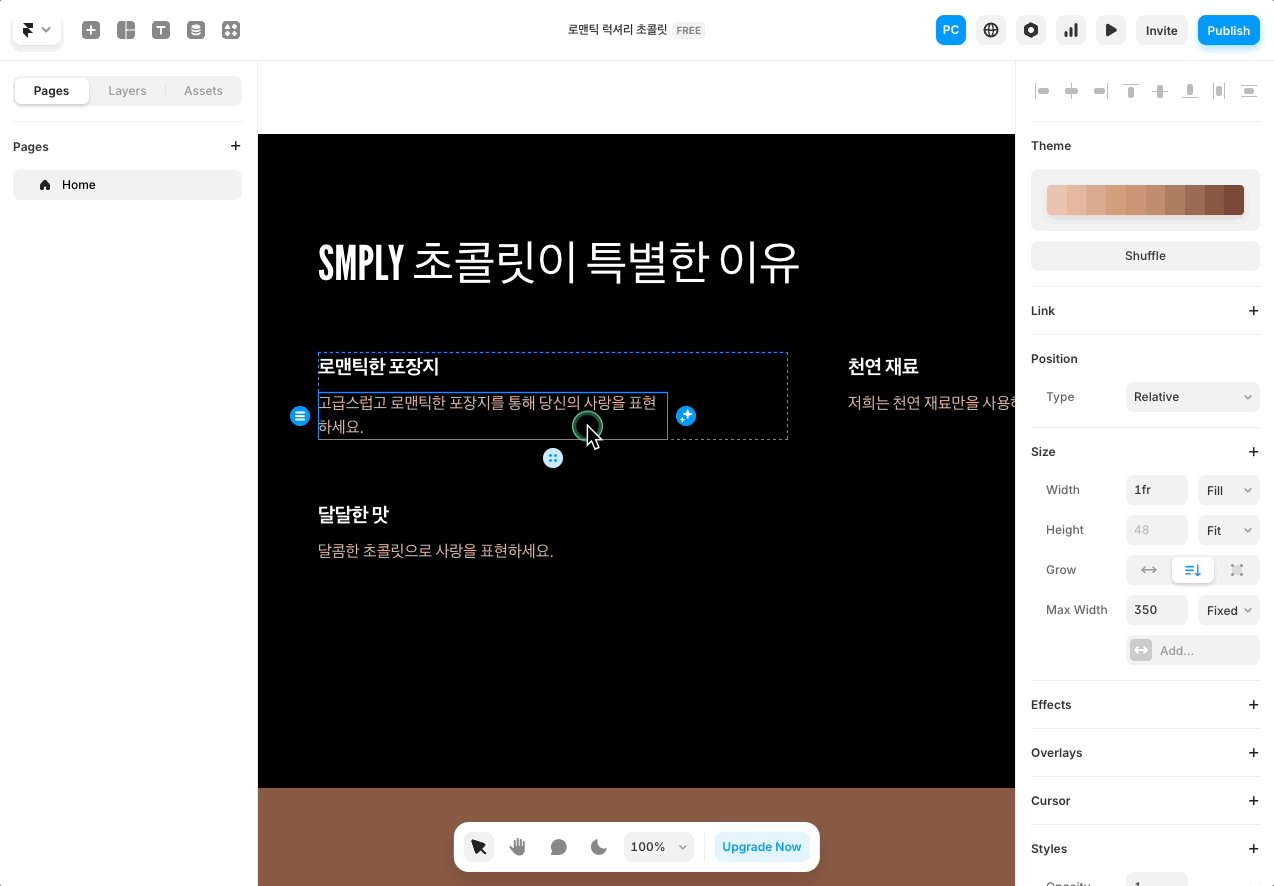
세부적인 문구나 사진을 AI의 도움을 받아 쉽게 커스터마이징 할 수 있습니다.

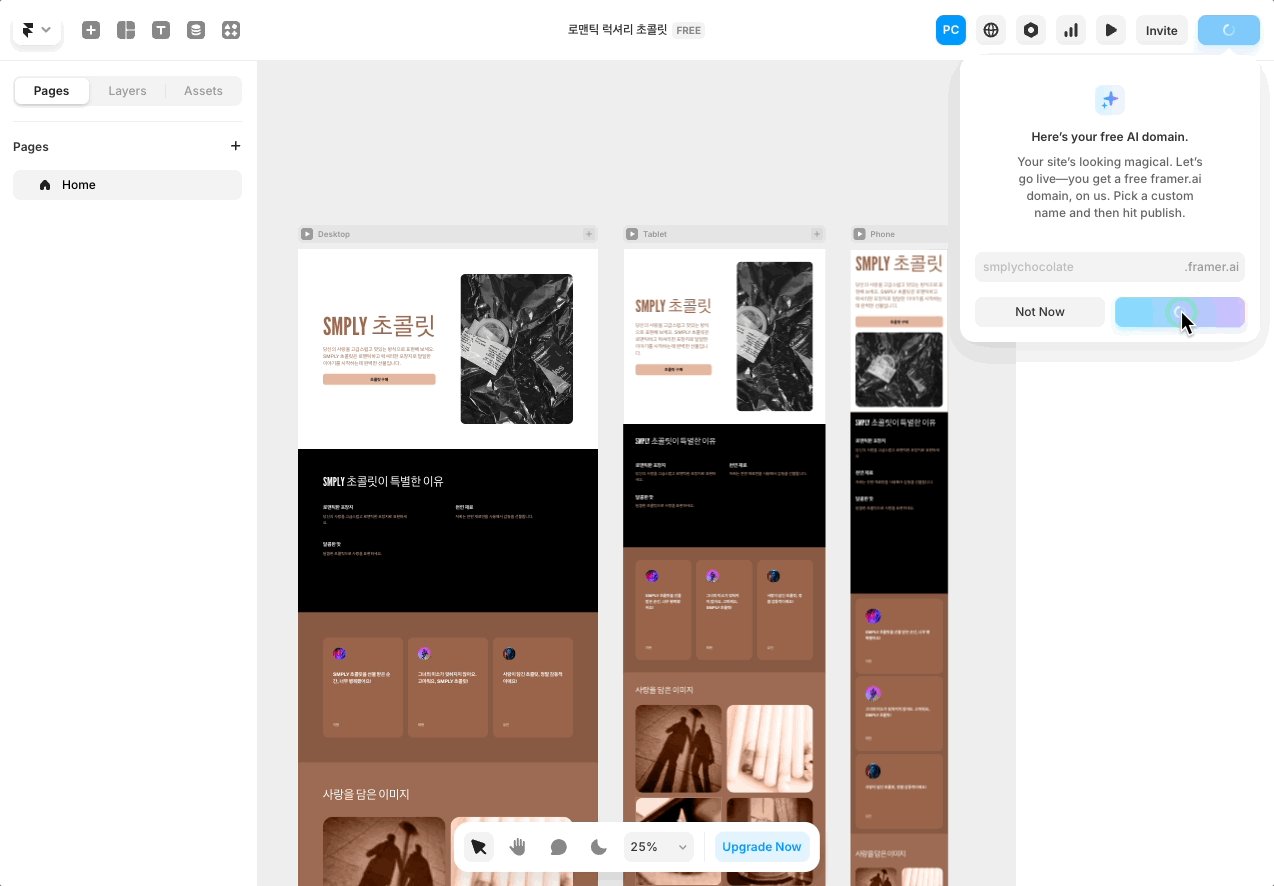
웹사이트 확인
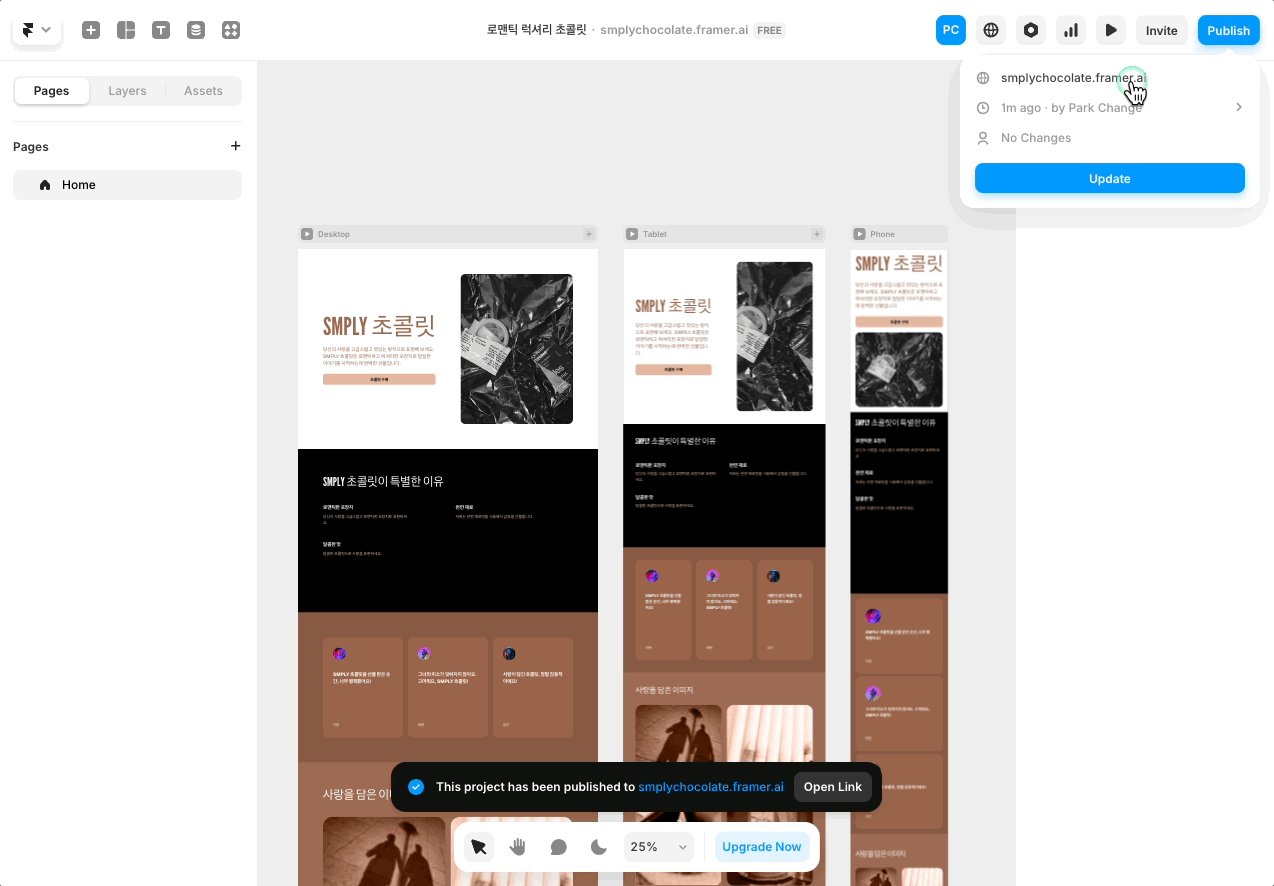
우측 상단에 Publish 버튼을 누르고 도메인을 누르면, 실제 작동하는 웹사이트를 확인할 수 있습니다.

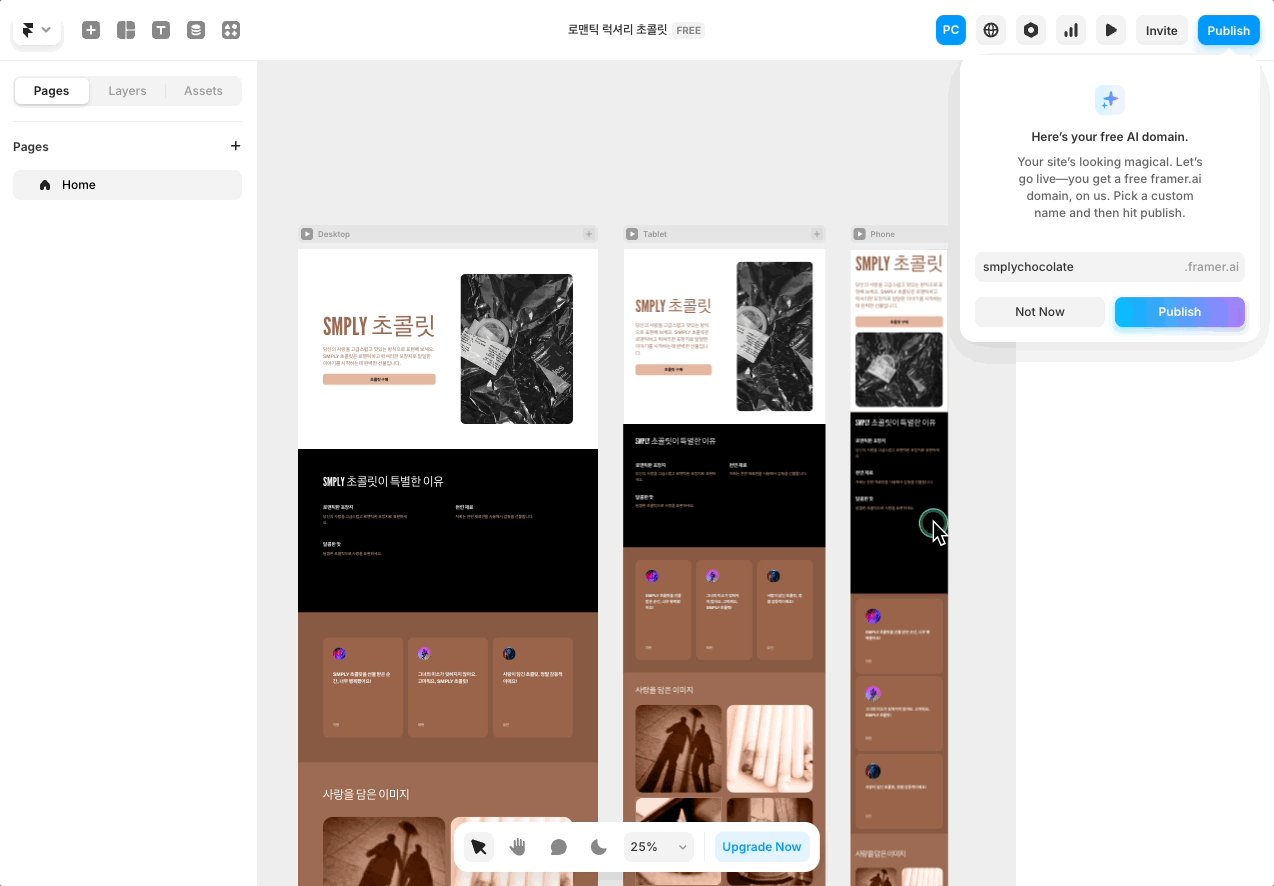
반응형 페이지 제작
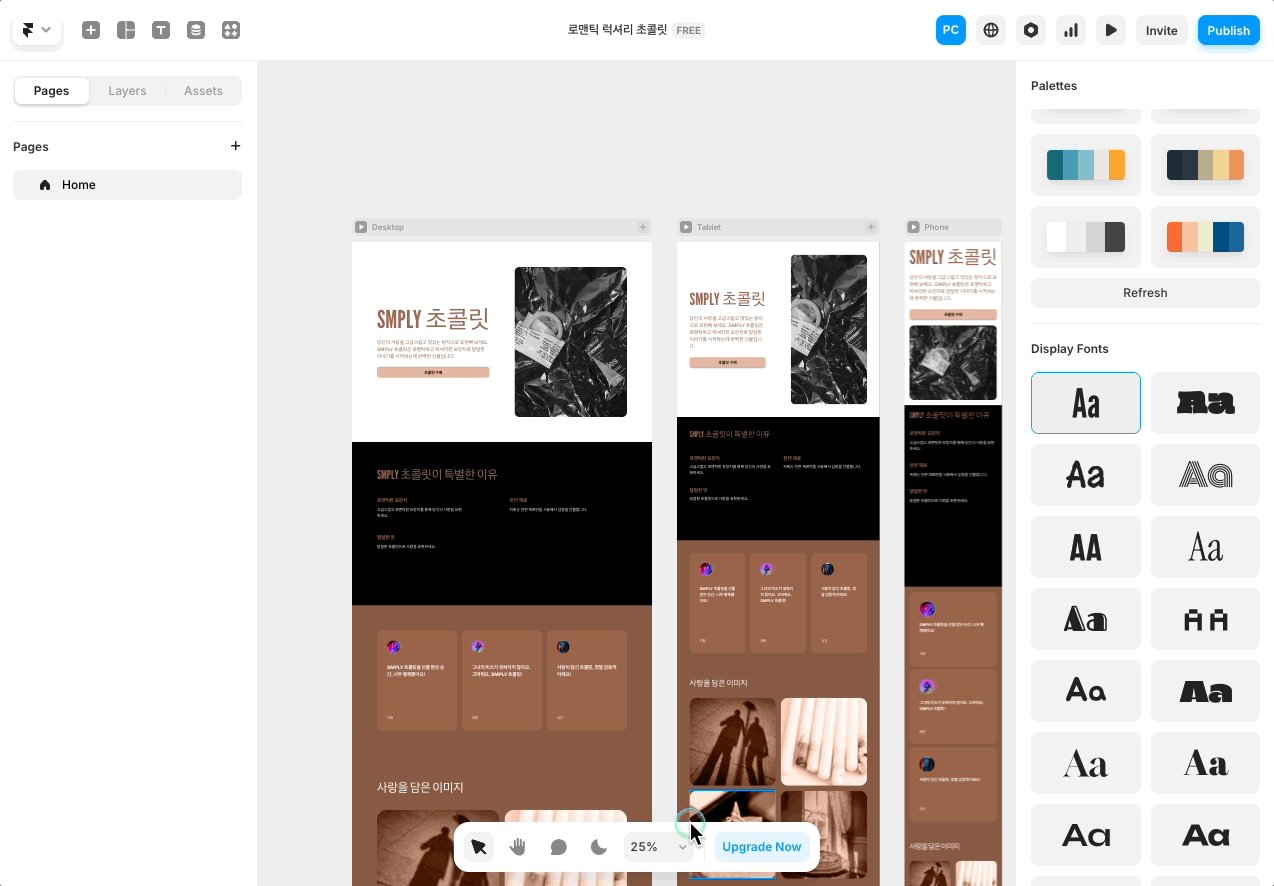
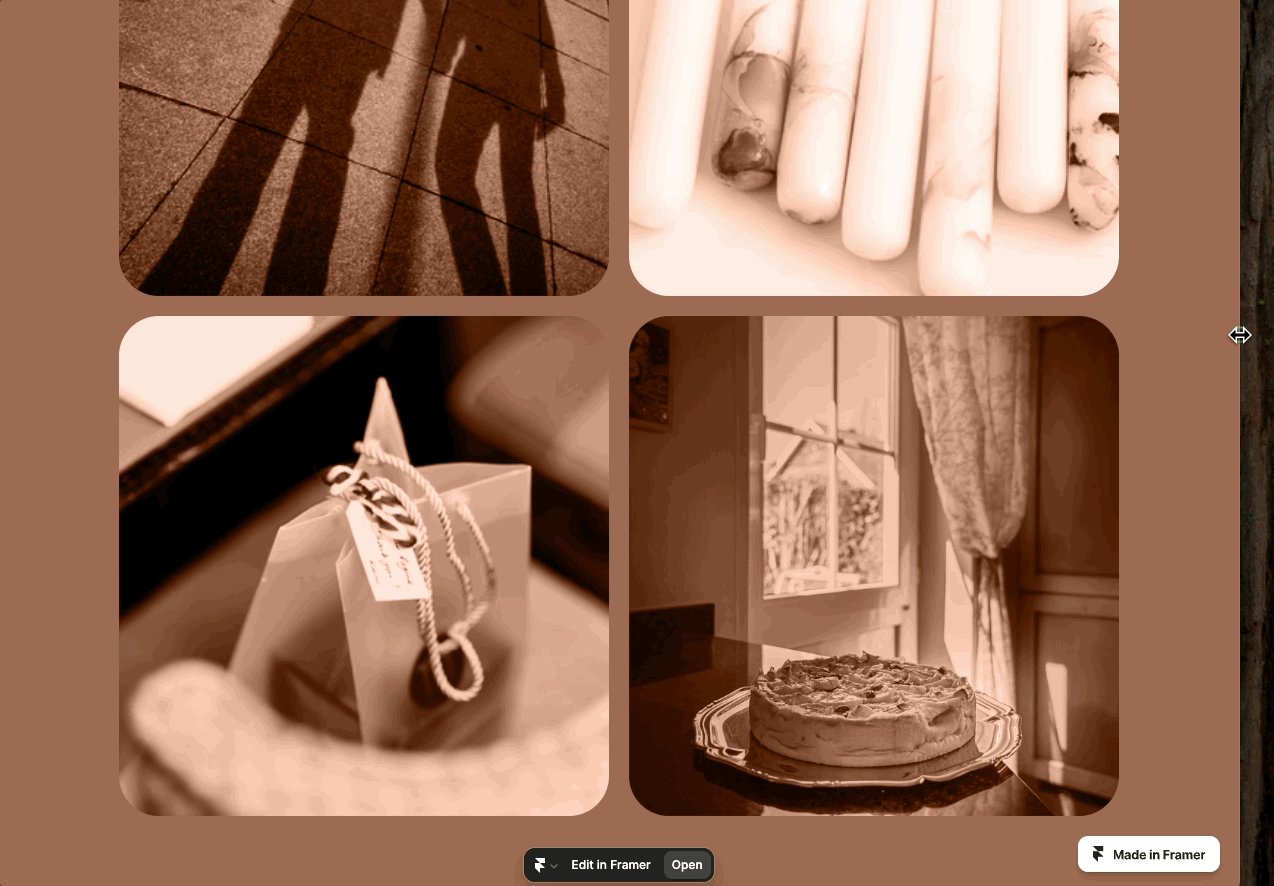
Framer는 각 화면 사이즈에 맞게 반응형으로 만들어 주기 때문에, 태블릿, 모바일, 데스크톱 어떤 환경에서도 잘 작동하는 웹사이트를 빠르게 만들 수 있습니다.

4️⃣프레이머 25% 할인 쿠폰 받는 방법
이번 글에서는 프레이머를 사용해 편리하게 웹사이트를 만드는 방법에 대해 알아보았습니다. 물론 실제 서비스 운영을 위해서는 추가적인 기능 구현과 디자인 보완이 필요하지만, 프레이머는 빠르게 아이디어를 시각화하고 웹사이트를 시작하는 데는 최적의 솔루션입니다.
심플리 팀은 Framer의 파트너사로서 현재 25% 할인 쿠폰을 전달해 드리고 있는데요. 쿠폰이 필요하시다면 아래 링크를 통해 문의해 주세요!
5️⃣프롬프트 템플릿 공유
아래 템플릿을 기반으로 원하는 웹사이트를 편리하게 만들어 보세요.
Create a compelling and visually striking landing page to effectively showcase and promote [product/service name].
Follow the structure below to ensure a seamless and engaging user experience.
The page should utilize full-screen images and a clean, modern aesthetic.
[Product/Service Details]
- Product/Service Name:
- Short Description:
- Unique Selling Points:
- Website Mood & Style:
[Page Structure Guide]
1. Introduction Section (Hero Section)
- Display the product/service name prominently.
- Craft a short, impactful, and memorable tagline (max. 10 words).
- Include a concise subtitle (max. 15 words) that supports the tagline.
- Feature a high-quality, full-screen visual that grabs attention.
2. Key Features Section
- Highlight the main benefits and unique aspects of the product/service.
- Integrate aesthetically appealing images or engaging visual elements.
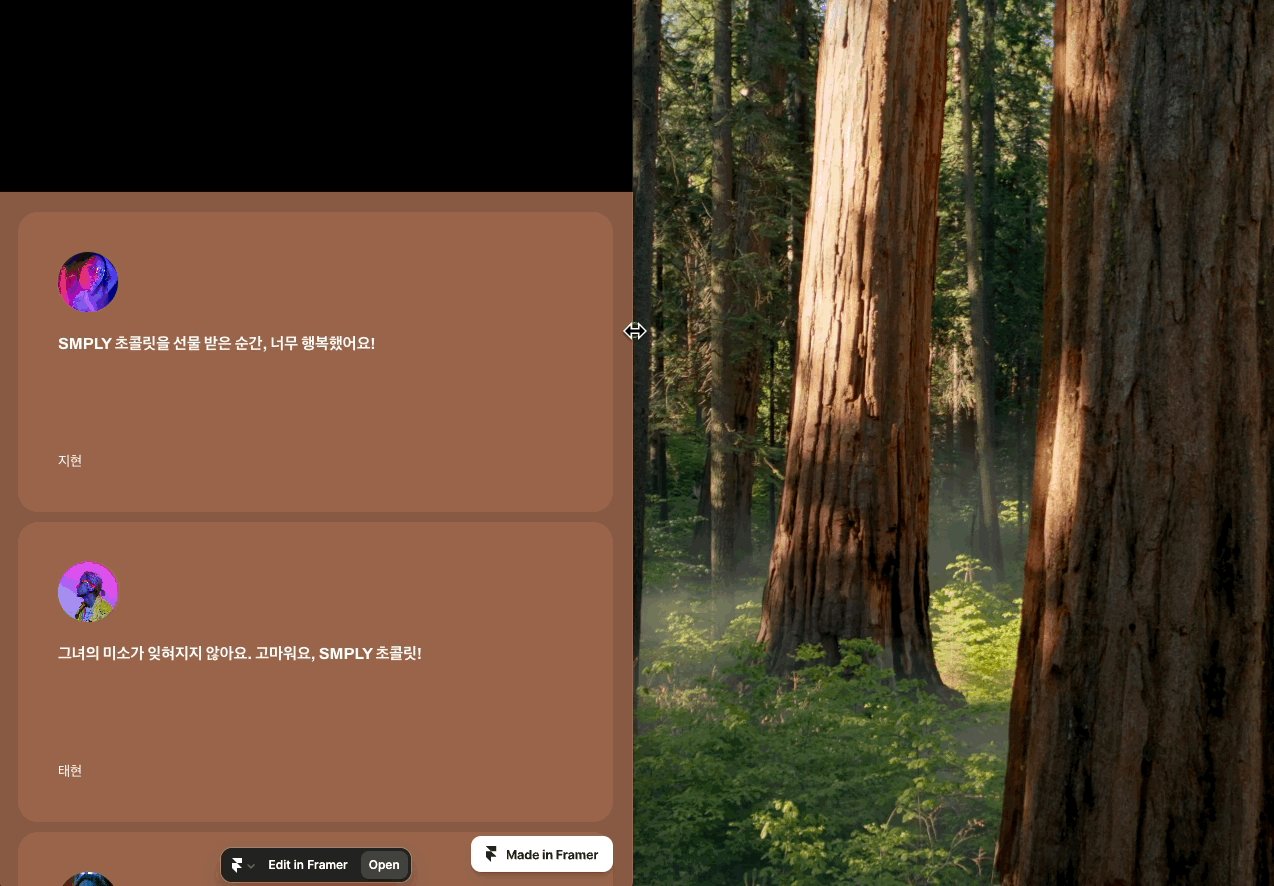
3. Customer Feedback Section
- Provide fictional yet realistic customer testimonials that align with the brand voice.
- Showcase positive experiences to build trust and credibility.
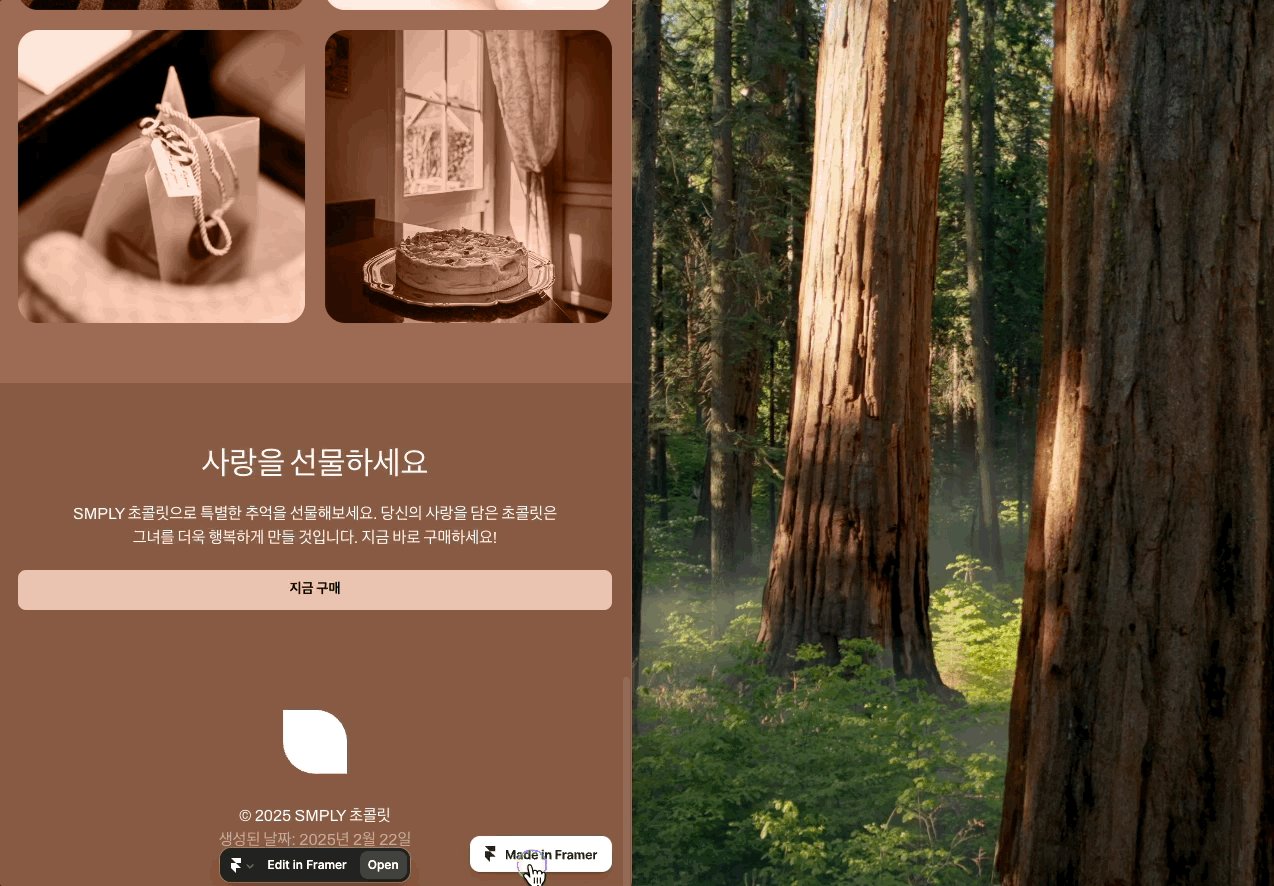
4. Image Showcase Section
- Display at least 4 high-quality images representing the product/service.
- Include action shots, close-ups, and lifestyle imagery for a dynamic presentation.
5. Call-to-Action Section
- Create a bold, persuasive, and memorable CTA to drive conversions.
6. Footer Section
성장하는 기업은 하나하나 신경 쓸 여유가 없습니다. 모든 기업이 핵심 가치에만 집중할 수 있도록 심플리 팀이 돕겠습니다.

![[피그마] 계정 삭제 하는 방법과 비용 관리 꿀팁](/content/images/size/w960/2025/09/-------------------------------------------------.png)

![[세일즈포스] 글로벌 CRM 서비스 세일즈포스의 역사와 문화, 도입 팁 그리고 관리까지](/content/images/size/w960/2025/08/-----------------------------.jpg)
